Contenus Web compréhensibles par tous
Le texte qui suit présente brièvement les points essentiels à connaître pour écrire des textes pour le Web qui soient lisibles par un maximum de personnes.
Définition
- Accessibilité du Web
- L’inventeur du Web, Tim Berners-Lee donne la définition suivante de ce que devrait être le Web : « Mettre le Web et ses services à la disposition de tous les individus, quel que soit leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales. »
Introduction
Il est essentiel, pour tout auteur ou éditeur du Web, de tenter de se mettre à la place des lecteurs, les internautes. Ceux-ci, dans leur diversité n’ont pas tous les mêmes moyens d’accès aux informations présentes sur la Toile. Que ce soit matériellement, physiquement ou par simple connaissance.
Pour faire une analogie, imaginez une personne aveugle demandant la direction d’un endroit et un passant lui répondant « c’est par là ». Va-t-elle savoir s’il faut aller à droite, à gauche ou tout droit ?
Comme pour guider cette personne, l’écriture de textes pour le Web demande de connaître quelques règles simples mais qui peuvent devenir des obstacles pour certains si elles ne sont pas suivies.
La page Web
Une page Web est un document dans l’immense bibliothèque virtuelle qu’est Internet. Lorsque vous entrez dans une bibliothèque, vous voyez les tranches des livres avec leur titre, leur auteur et éditeur. Les documentalistes, trient et classent aussi ces livres souvent par ordre alphabétique d’auteur ou de titre.
Les innombrables documents Web sont soumis aux mêmes besoins de classement pour être visibles et reconnaissables : le titre d’une page Web est le premier élément rencontré lors d’un accès depuis un moteur de recherche.
 Un titre de page pas très clair quant au contenu du document...
Un titre de page pas très clair quant au contenu du document...
 Le titre du document est présent dans le navigateur et permet sa reconnaissance.
Le titre du document est présent dans le navigateur et permet sa reconnaissance.
Les liens
Les textes des liens doivent donner, a priori, une idée de l’endroit où ils pointent.
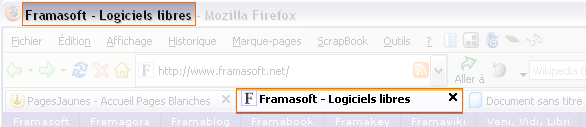
Imaginez, par exemple, une page Web « classique », avec un menu de 5 ou 6 liens en haut à gauche et du texte à droite, sur 30 lignes.

Avec vos yeux (et votre souris) vous pouvez passer directement du texte aux liens du menu, puis revenir au texte, à peu près à l’endroit où vous vous étiez arrêté, pour reprendre votre lecture (A sur l’image ci-dessus).
Si vos yeux font défaut, vous devrez commencer à accéder au contenu de la page par le début, c’est à dire en haut à gauche, passer tout le menu en revue puis le texte...
Pour faire le chemin qu’ont fait vos yeux dans l’exemple précédent, il faudra ici revenir au début de la page, lister le menu, le passer, puis reprendre la lecture du texte du début. C’est à peu de choses près le parcours mental d’une personne non/mal-voyante ou qui n’utilise pas la souris mais la touche « tabulation » pour naviguer dans la page, de lien en lien (B dans l’image ci-dessus).
Pas facile donc d’avoir un aperçu global du contenu de la page sans avoir à tout lire. Heureusement, les outils techniques (synthétiseurs vocaux...) offrent la possibilité « d’extraire » certains éléments de la page. Les liens ou les titres par exemple.
La liste des liens d’une page peut aider à se faire plus rapidement une idée de ce qu’elle contient.
Avez-vous une idée de ce que vous allez trouver sur les 2 exemples de pages suivantes ?
- Liste de textes de liens, page 1 :
-
- Aller au contenu
- Aide
- Plan du site
- D’où vient le chocolat ?
- Notre catalogue
- Des recettes
- Liste de textes de liens, page 2 :
-
- Lire la suite...
- Lire la suite...
- cliquez ici
- Suivante >
- Fin >>
- http://www.truc.net/content/view/
Il est donc important de soigner le sens donné aux textes des liens. Par exemple :
 Ne faites pas : « Pour gagner un gâteau à la chantilly, cliquez ici. »,
Ne faites pas : « Pour gagner un gâteau à la chantilly, cliquez ici. »,
 faites plutôt : « Gagnez un gâteau à la chantilly »
faites plutôt : « Gagnez un gâteau à la chantilly »
 Ne faites pas : « Site Web : http://www.machinchose.com »,
Ne faites pas : « Site Web : http://www.machinchose.com »,
 faites plutôt : « Site Web de Machin Chose »
faites plutôt : « Site Web de Machin Chose »
Pour les moteurs de recherche le « poids » des mots est plus important quand ils font partie d’un lien. Si vous souhaitez donc optimiser le référencement de votre page/site Web, il vous faudra soigner les textes de vos liens.
Les images
Pour appréhender la différence entre la notion d’image et de texte, sélectionner et copier le paragraphe suivant :
Un paragraphe de texte  avec une image.
avec une image.
Le coller ensuite dans un Bloc-notes, puis dans un logiciel de traitement de texte. Noter les différences.
Le Web transporte l’information sous forme de texte (liens, titres, paragraphes, listes...) et d’autres média (images, vidéos...). Le support « universel » est le texte.
Pour certaines personnes comme pour certains logiciels, les média autres que textuels sont « invisibles ». Il est donc important d’associer aux éléments graphiques des alternatives textuelles (légende).
Les images sont des fichiers séparés, qui sont « attachés » à la page Web à l’aide du langage H.T.M.L (qui décrit pour le navigateur le contenu et la structure de la page). Ce langage permet d’associer aux éléments graphiques des alternatives textuelles.
Ainsi, si le navigateur ne permet pas d’afficher les images, ou si pour des raisons de connexion trop lente, l’utilisateur empêche leur chargement, ou encore si l’internaute ne peut les voir, le texte de remplacement permettra de faire tout de même passer l’information.
On peut classer les images d’une page Web en trois types :
- Les images « informatives » : contenant du texte ou décrivant quelque chose, des graphiques par exemple. Dans ce cas, l’alternative textuelle doit reprendre l’information.
 Les images renseignent ici sur le type de fichier en téléchargement.
Les images renseignent ici sur le type de fichier en téléchargement.
L’alternative est de la forme « Fichier S.X.W (OpenOffice 1) » - Les images « illustratives » : elles sont là pour embellir la page uniquement et ne transportent aucune information. Leur alternative textuelle est vide.
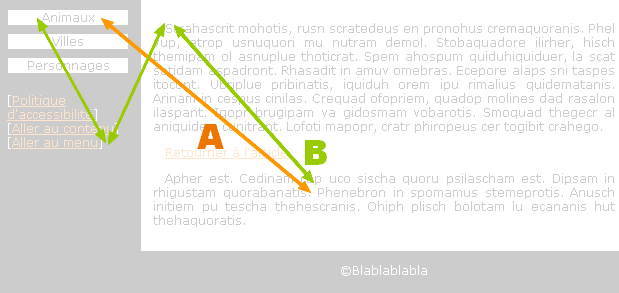
 L’image de droite n’apporte pas d’information.
L’image de droite n’apporte pas d’information.
- Les « images-liens » : elles sont soit informatives, soit illustratives mais ont en plus une fonction de lien. Il faut donc informer sur l’action réalisée lors du clic sur ce lien.
 Le clic sur la flèche affiche un complément de texte.
Le clic sur la flèche affiche un complément de texte.
L’alternative décrit l’action : « Cliquer pour (dé)plier (le texte) »
De la bonne utilisation des majuscules...
Les textes écrits tout en majuscule fatiguent rapidement l’œil, même pour une personne voyante. De plus, il correspondent à une intonation criée.
Les majuscules sont à utiliser, normalement :
- au début d’une phrase ;
- pour les initiales (uniquement) des noms propres ;
- les sigles ;
- et les acronymes.
Les sigles et acronymes
- Sigle
- Association des initiales d’un groupe de mots, dont les lettres sont épelées, par exemple : S.N.C.F, E.D.F...
- Acronyme
- Association des initiales d’un groupe de mots, dont les lettres se prononcent comme un mot, par exemple : APRIL, UNESCO...
Les acronymes peuvent s’écrirent comme des nom propres : April.
Les personnes mal-voyantes ou aveugles utilisent des synthétiseurs vocaux, logiciels qui lisent à voix haute le texte affiché à l’écran. Pour comprendre comment lisent ces synthétiseurs, imaginez un enfant apprenant à lire et essayant de déchiffrer le mot « U.H.T (Ultra High Temperature) » sur une boîte de lait : il lira « ut » et non « u, h, t ».
Il est donc important de signaler la manière de lire. Si aucun moyen n'est à votre disposition (balise H.T.M.L <acronym> notamment), séparez les lettres par un point, par exemple :
- S.N.C.F
- E.D.F
La lecture sera correcte mais le sens ne sera pas forcément connu... savez-vous ce que veut dire I.S.B.L.S.M ?
Si oui, bravo ! Si non, vous auriez certainement apprécié de connaître la signification de cette association de lettres, pour savoir de quoi l’on parle...
Si vous écoutez la radio, vous remarquerez que cela est fait quasi systématiquement.
Lors de la saisie de textes en ligne, pour renseigner les sigles et acronymes, ajoutez à leur suite, entre parenthèses, leur signification au moins une fois dans le texte :
- I.S.B.L.S.M (Institutions Sans But Lucratif au Service des Ménages)
- Unesco (Organisation des Nations unies pour l’éducation, la science et la culture)
Cela servira aux logiciels d’aide mais aussi à tous ceux qui ignorent comment prononcer ce « mot » et sa signification... et l’on n'a pas besoin d’être aveugle pour cela !
 Un sigle sur une page Web, bien écrit :
Un sigle sur une page Web, bien écrit :
les points donnent la manière de le lire et il est « commenté » de sa signification.
Pour aller plus loin
- Des vidéos pour comprendre le pourquoi de l'accessibilité
- Quelques conseils techniques pour coder les pages Web